Im April 2014 führten ARD und ZDF bundesweit eine Studie zur Internetnutzung durch. Bei den 1814 Befragten stand das mobile Surfen via Smartphone und Tablet hoch im Kurs. Besonders Instagram, Twitter und Videostreaming erfreuen sich einer höheren Beliebtheit. Wer diesem digitalen Wandel den Rücken zukehrt und seine Webseite nicht für mobile Geräte anpasst verliert schnell an Potenzial.
Tipps für ein erfolgreiches Design mobiler Webseiten
1. Tipp: Usability


Wie auch bei „normalen“ Webseiten, spielt das Thema Usability besonders im Bereich der Navigation eine wichtige Rolle. Damit Ihre Nutzer ohne jegliche Frustrationen auf Ihrer Seite surfen können, sollten Sie Folgendes beachten:
- Verlinkungen zur Startseite z.B. über das Logo
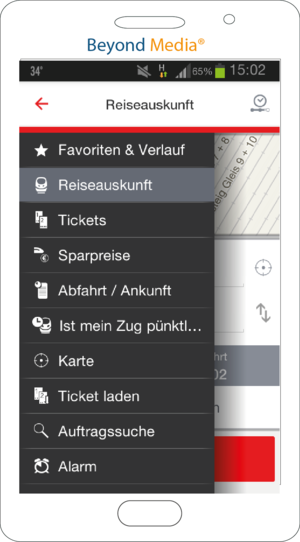
- Übersichtliche und aussagekräftige Menüpunkte (Bsp.: Deutsche Bahn)
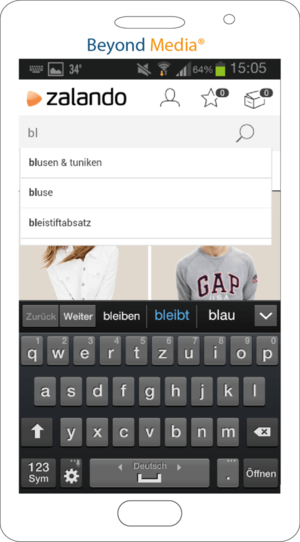
- Leicht ersichtlicher Suchbutton mit automatischen Verbesserungsvorschlägen und Rechtschreibkorrektur. (Bsp.: Zalando)
2. Tipp: Call-To-Action-Buttons

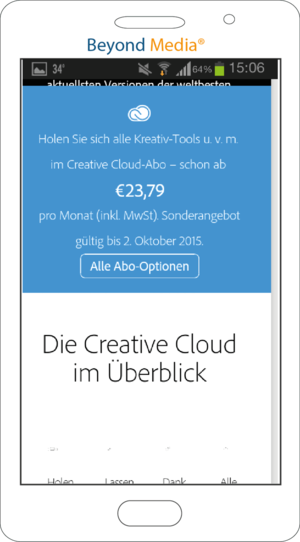
Mittels Call-To-Actions-Buttons lässt sich der Nutzer durch Ihre Seite führen. Dominante Buttons die klare Inhalte kommunizieren, wie z.B. „Abonniere unseren Newsletter“, zeigen dem User auf einen Blick, was er tun soll. (Bsp.: Adobe, Creative Cloud)
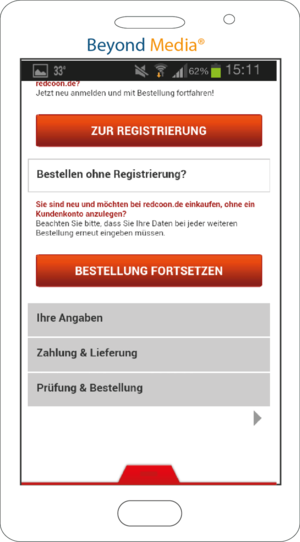
3. Tipp: Bestellungen ohne Registrierungen

Dieser Tipp klingt auf den ersten Blick etwas eigenartig, denn die Chance Stammkunden durch eine Registrierung zu gewinnen sind hoch. Jedoch gibt es auch Nutzer, die nicht in regelmäßigen Abständen mit Newslettern über Angebote informiert werden wollen. Für Sie wirkt eine Registrierungspflicht eher abschreckend. (Bsp.: Redcoon)
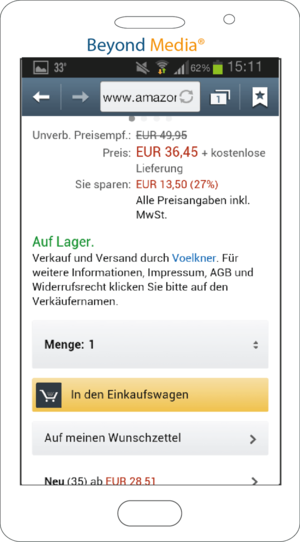
4. Tipp: Speichermöglichkeiten

Wer kennt das nicht, man sitzt in der Bahn blättert in einer Zeitschrift und sieht ein Produkt, das man schon immer haben wollte. Schnell ist das Smartphone gezückt und das Produkt gefunden, die Bestellung wird jedoch meist vom Computer oder Laptop getätigt. Gründe hierfür sind z.B., dass man seine Passwörter dort gespeichert hat oder die Bankdaten nicht zur Hand hat. Onlineshop-Betreiber können in diesem Fall von einer Speicherung des Warenkorbs profitieren. Der Nutzer kann diesen gespeicherten Warenkorb dann kinderleicht von seinem Desktop-PC abrufen oder als E-Mail erhalten. (z.B: der Wunschzettel von Amazon)
5. Tipp: Vergrößern der Bilder

Besonders für kleinteilige Artikel sind Funktionen wie Detailansicht und vergrößerte Ansichten wichtig. Nutzer können sich mittels einfacher Lösungen, wie zum Beispiel durch einen Doppelklick auf das Produkt, von der Qualität überzeugen. Hier heißt es: Finger weg vom automatischen Zoom, dieser beeinflusst die Usability Ihrer Seite negativ. (z.B: die Bildansicht von Amazon)